Design on the web is always changing; usually to better suit the needs and requirements of the user and technology. This year I’ve seen a lot of progression with a few techniques that have taken web design to a higher level and will enhance our experiences on the web in the future. Here’s what I’ve noticed:
Responsive Design

It’s inception began in 2010, and it’s been the main topic for discussion ever since. It plays a pivotal role in the success of web design on mobile devices and other screens, and has been directing the way we think about optimizing website presentation and performance for the user.
Not only does this effect design, but Responsive Design will also help change the standards for websites on mobile and large devices. Search engines like Google already recognize the benefit of your site displaying its responsive version as apposed to a dedicated mobile version, and I think we’ll see more stuff like this shape the way we build the web.
Flat Design

This one was the new kid on the block in 2013 and has decidedly stuck around for the long term. It started as a simple design trend, in a way that was the complete opposite of its predecessor, Skeuomorphism. One of the largest and first companies to bring forth Flat Design to us all was Microsoft with Windows 8. And recently we all experienced a huge change when Apple implemented Flat Design with iOS 7. This clearly isn’t just a little design trend. It in fact is a tool that’s helping us greatly improve user experiences and how user interact with digital interfaces.
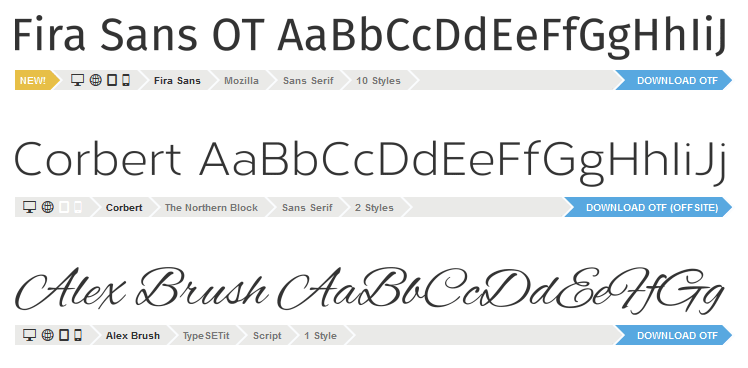
Typography

Typography might sound a little dull after those game changers I just went over, but it’s always been a critical element in design. Perfecting the type on your website can mean greater readability and visitor retention. Text makes up most of the content on a website, and now we need to improve that content on multiple reading devices. Using the right font, size, and weight will determine how well your visitors can read what you have to say, and how well they can move through your content.
A few years ago designers were constrained by the requirement of using “web safe fonts” only on the web. Today there’s a boundless supply of top notch fonts for use on the web. With modern browser technology we can embed any of these fonts and use them to craft even more beautiful designs. As web typography progresses there’s new services geared directly for serving fonts to your website, and with advancements like these we’ll surely see web type becoming more important in design.
Check out my new post for Web Design Trends of 2014
Have you noticed any other trends in 2013?
This Post Has 0 Comments